أدوات مطوري React
You will learn
- كيفية تثبيت أدوات مطوري React
إضافة للمتصفح
أسهل طريقة لحل المشاكل البرمجية للمواقع المبنية بـ React أن تثبت إضافة أدوات مطوري React للمتصفح. وهي متوفرة لعدة متصفحات شهيرة:
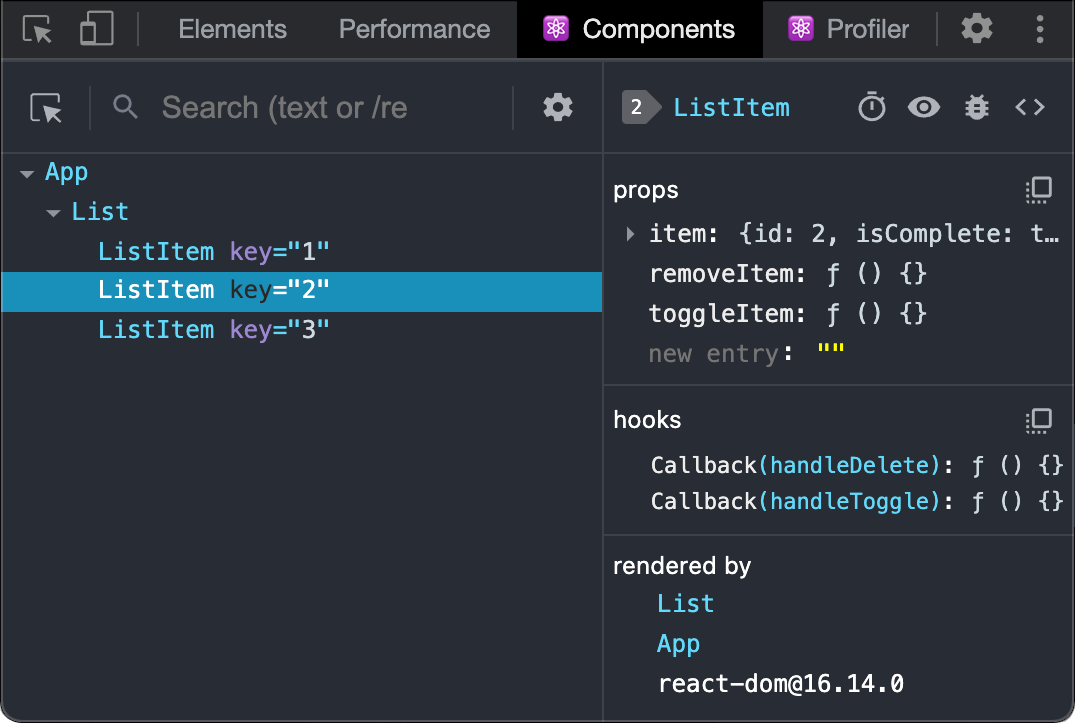
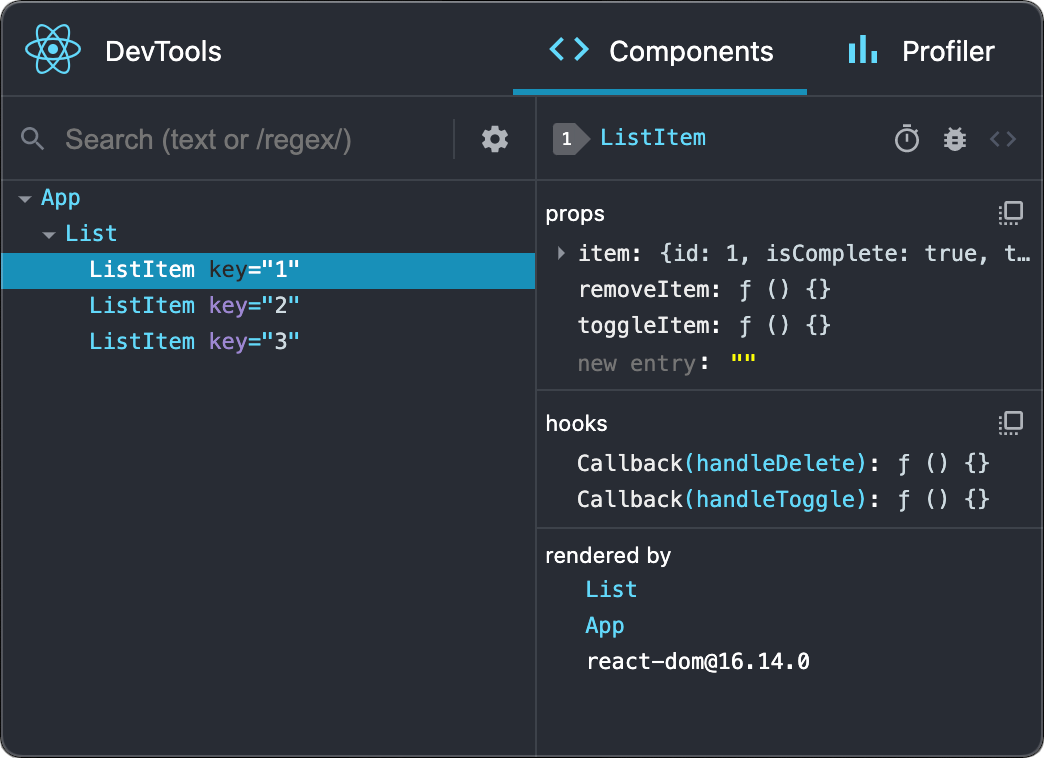
الآن، إن زرت موقعًا مبنيًا باستخدام React سترى نافذتي المكونات (Components) و المُحلل (Profiler) في أدوات المطور.

متصفح Safari والمتصفحات الأخرى
للمتصفحات الأخرى (مثل Safari)، قم بتثبيت حزمة npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsثم افتح أدوات المطور في موجه الأوامر (Terminal):
react-devtoolsثم اربط موقعك بإضافة عنصر <script> التالي إلى بداية <head> في موقعك:
<html>
<head>
<script src="http://localhost:8097"></script>أعد تحميل موقعك الآن في المتصفح لتراه في أدوات المطور.

الهواتف (React Native)
يمكن استخدام أدوات مطوري React لفحص التطبيقات المبنية بـ React Native.
أسهل طريقة لاستخدام أدوات مطوري React هي تثبيتها على نطاق عام:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsثم افتح أدوات المطور في موجه الأوامر (Terminal):
react-devtoolsمن المفترض أنه سيتصل بأي تطبيق React Native محلي إن كان يعمل.
جرب إعادة تحميل التطبيق إن لم تتصل أدوات المطور بعد ثوانٍ.